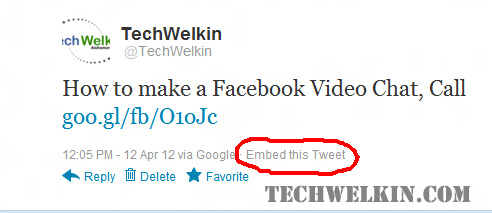
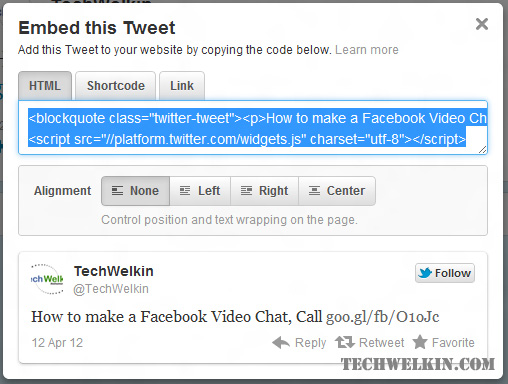
This is the reason why Twitter provided facility to embed a tweet in any webpage. Embedded tweet gets its text directly from Twitter and website owner has no way to alter it. Therefore, the best and easiest way to include a tweet in your web page is to embed it. Embedding a tweet creates a nice looking tweet box on your page. The box contains the tweet content. Let’s see how you can include a tweet in your website by embedding it: SEE ALSO: How to properly cite tweets in publications STEP 1: On Twitter, go to the tweet that you want to embed STEP 2: Click on the “Embed” link given below tweet STEP 3: Select, either HTML, Shortcode or Link version of the code. HTML code will work in all kinds of website. Shortcode is for WordPress based websites and other platforms that support shortcode notation. Link tab provides URL of the tweet STEP 4: Copy the required code. Paste it in your webpage at appropriate place I am embedding one of the TechWelkin tweets below:
— TechWelkin (@TechWelkin) April 12, 2012 BONUS TIP: You can embed not only single tweet but also a full Twitter conversation and also tweets with photos and videos. I hope it was useful for you. Please let me know if you have any questions about this topic. Thank you for using TechWelkin. Comment * Name * Email * Website
Δ